Making an HTML Element Height Proportional to Width Using JQuery
Introduction
Recently, I needed to have a div element with height proportional to its width. There are some modern ways of solving this problem (for example, this) but I (unfortunately) had to support IE 7 in this case. Here is that modern solution rendered in IE8 using IE7 mode:

Solution
First, you will need JQuery. Since I’m supporting old versions of IE, I went with v1.11.3:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>Next, you will need some test HTML:
<div id='test'>
<p>Some Content</p>
</div>Let’s add some CSS to easily identify this test div:
#test {
width: 50%;
color: green;
background-color: black;
}Now we are ready for our JavaScript:
$(window).resize(function () {
handleOffset();
});
function handleOffset() {
var testDiv = $('#test');
var divWidth = testDiv.width();
var aspectRatio = 0.3; // Update as needed
var divHeight = divWidth * aspectRatio;
testDiv.height(divHeight);
}
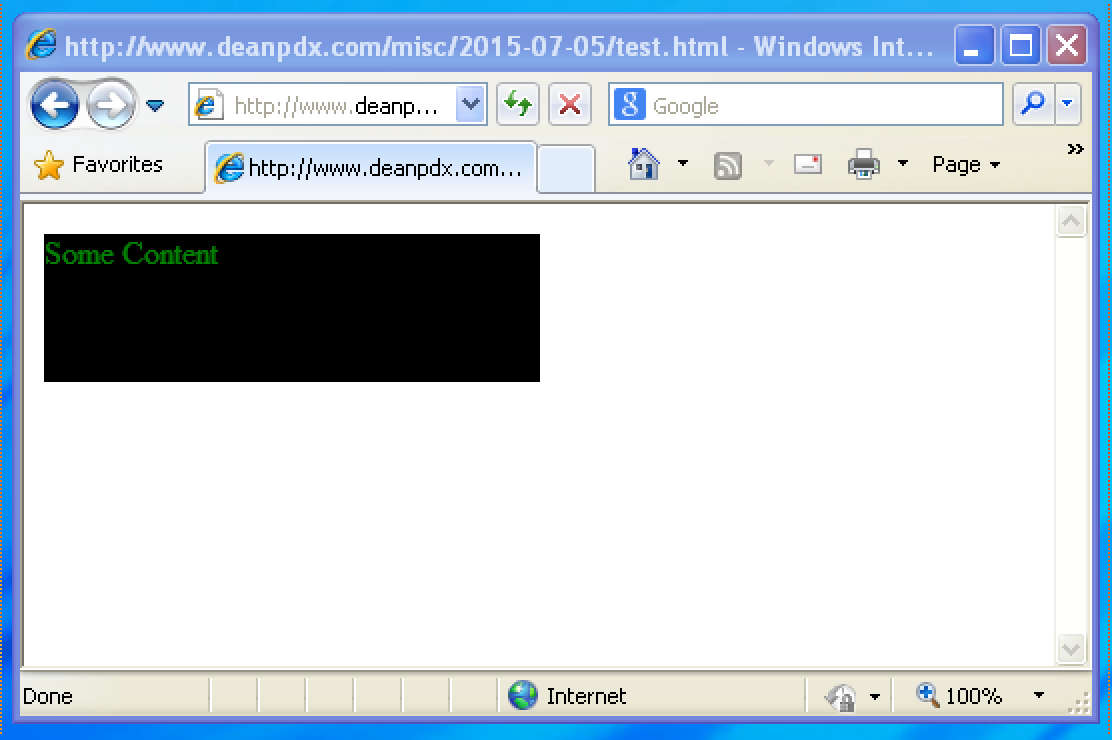
handleOffset();Let’s see how it looks in EI8 running in IE7 compatibility mode:

As you can see, it looks pretty amazing. If you are skeptical and want to check for yourself, you can see the whole thing running in a single page. I have also created a pen that you can copy + paste from. But don’t try running that pen using IE7 because CodePen apparently doesn’t take kindly to geriatric browsers: